반응형
DOM(Document Object Model)
- 웹 페이지의 HTML을 트리 구조로 표현한 자바스크립트 객체
- 웹 페이지의 구조(HTML)를 자바스크립트에서 객체(트리 구조) 형태로 표현한 모델
- HTML, CSS로 웹사이트를 만들 때 자바스크립트로 이를 제어하기 위해 DOM이 필요함
- DOM은 브라우저가 자동으로 만들어줌
- 브라우저가 HTML을 파싱 해서 만든 객체 구조이고, 자바스크립트는 이 DOM에 접근해서 내용을 읽거나 수정할 수 있음
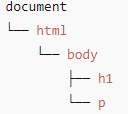
DOM의 구조 예
- HTML은 계층적인 구조를 DOM은 트리 형태(노드 트리)로 바꿔 표현


각 HTML 요소가 노드(Node)로 표현되고, document는 그 모든 것의 최상위 객체
[HTML 텍스트]
↓ (파싱)
[DOM 트리 구조] 🗺️
└─ [노드1] 🌿
└─ [노드2] 🍃DOM 활용
| 구분 | 설명 | 예시 |
| 요소 찾기 | 원하는 요소 선택 | document.querySelector('h1') |
| 내용 바꾸기 | 텍스트나 HTML 변경 | element.textContent = "안녕!" |
| 스타일 바꾸기 | CSS 속성 변경 | element.style.color = 'red' |
| 요소 추가/삭제 | 새로운 요소 삽입하거나 제거 | parent.appendChild(newEl) |
| 이벤트 처리 | 클릭, 입력 등의 반응 처리 | element.addEventListener('click', handler) |
노드(Node)
- 웹 페이지(DOM)에서 HTML의 각 구성 요소를 나타내는 단위
- DOM 트리 구조 안의 하나하나의 요소를 노드라고 부름
<!-- 예시 HTL -->
<p class="msg">안녕하세요</p>
<!-- 해당 DOM 트리 구조 -->
document
└── html
└── body
└── p (요소 노드)
├── class="msg" (속성 노드)
└── "안녕하세요" (텍스트 노드)노드의 종류
| 노드 종류 | 예시 | 예시 |
| 요소 노드 (Element Node) | HTML 태그 자체 | <p>, <div>, <ul> 등 |
| 텍스트 노드 (Text Node) | 태그 안의 텍스트 | 안녕하세요, Hello |
| 속성 노드 (Attribute Node) | 태그의 속성 값 | class="msg" |
| 주석 노드 (Comment Node) | HTML 주석 | <!-- 주석 --> |
| 문서 노드 (Document Node) | document 객체 자체 | document |
노드 VS 요소
- 모든 요소는 노드이지만, 모든 노드가 요소는 아님
| 구분 | 노드(Node) | 요소(Element) |
| 범위 | 더 넓음 (텍스트, 주석 등도 포함) | 오직 HTML 태그에 해당 |
| 예 | <p>, "안녕", <!-- 메모 --> | <p>, <div> 등 |
파싱(Parsing)
- 컴퓨터가 코드나 텍스트를 해석해서 구조화된 데이터로 바꾸는 과정
- HTML, CSS, JS가 실제로 동작하려면 브라우저가 먼저 파싱해야 하기 때문에 중요
- 파싱은 웹 페이지가 동작하기 위한 준비 과정. 브라우저는 단순히 HTML/CSS/JS 문자열을 그대로 보여주는 게 아니라 모두 파싱해서 구조화한 뒤 렌더링(화면에 표시)하거나 실행(이벤트 처리 등)
- 파싱 결과 HTML은 DOM으로, CSS는 스타일 트리로, JS는 실행 가능한 코드로 변환
<!-- HTML 파싱 예
이 HTML을 브라우저는 문자열로 받아
➡️ <p> 태그가 있고
➡️ 그 안에 "안녕하세요"라는 텍스트가 있다는 걸 분석해서
➡️ 내부적으로 DOM 객체로 만들어 줌
-->
<p>안녕하세요</p>| 구분 | 설명 | 예 |
| HTML 파싱 | 브라우저가 HTML 문자열을 읽어 DOM 구조로 바꿈 | <p> → p 요소 노드 생성 |
| CSS 파싱 | 브라우저가 CSS 코드를 해석해서 스타일 규칙 만듦 | color: red; → 색 적용 |
| JS 파싱 | 자바스크립트 엔진이 JS 코드를 해석해 실행 가능한 구조로 만듦 | let x = 10; → 실행 준비 |
반응형
'JS > Javascript' 카테고리의 다른 글
| [javascript] 유사 배열 (0) | 2025.07.08 |
|---|---|
| [javascript] 요소 선택 메서드 (getEementById, getElementsByClassName, queryselector ...) (1) | 2025.07.08 |
| [Javascript] 조건문 switch (0) | 2025.07.04 |
| Framework(프레임워크), Library(라이브러리) (0) | 2025.06.27 |
| [Javascript] 스프레드 연산자(spread operator), 레스트 매개변수(rest parameter) (1) | 2024.07.10 |